Project Summary
In this assignment, we are asked to create wayfinding and signage on the New England Institute of Technology campus. This project was mainly for users who were interested in finding the Graphics, Multimedia and Web Design program. Our job was to direct the user into the building and up to the second floor suite where the classes are located. We had to put our shoes into a first time visitors shoes in order to create a simple visual communication strategy. The objectives were to composite unique GMW pictograms (so the visitor can use them as landmarks), provide a clear path for the visitor to use in the building, create a new GMW logo, create a kiosk design located in different parts of the building and show how the GMW suit would look with the pictograms.
Section 1: About The Client
The client: New England Institute of Technology: Graphics Multimedia and Web Design program. NEIT is a technical school located in East Greenwich, Rhode Island. The wayfinding and nodes for NEIT are not very helpful, people tend to get lost and are not sure where to go. Having created new wayfinding points for better direction will help out not only new visitors but students as well.
Section 2: Their Challenge
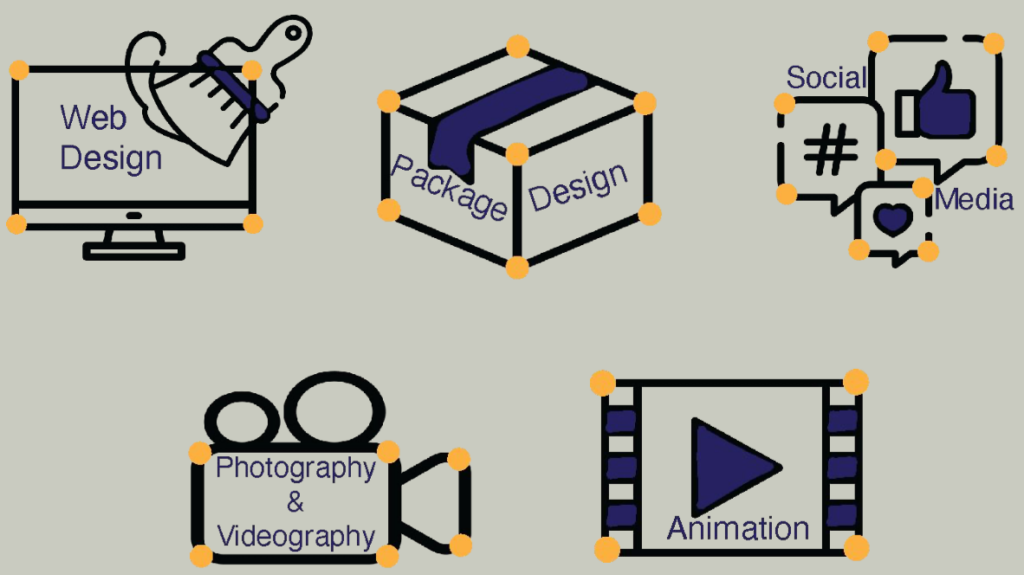
The challenge we had to create was to come up with a new GMW logo and incorporate the 5 sub categories that we use in the program. They include, web design, package design, social media, photography & videography and animation.

Section 3: The Solution
The first steps I took in this design process included the sketches of the logo and pictograms. I wanted to create a different and unique design for the logo, I thought about the tools we used in different Adobe programs. I began drawing a few simple sketches and finally landed on a ‘pen tool’ logo from the pen tool in photoshop. I know I also wanted to bring in our school logo colors, blue and yellow. For the GMW iconography symbols I wanted to make sure they were seen as what they stand for, I wanted to keep them simple and keep them the same colors as the logo.


Kiosk Design
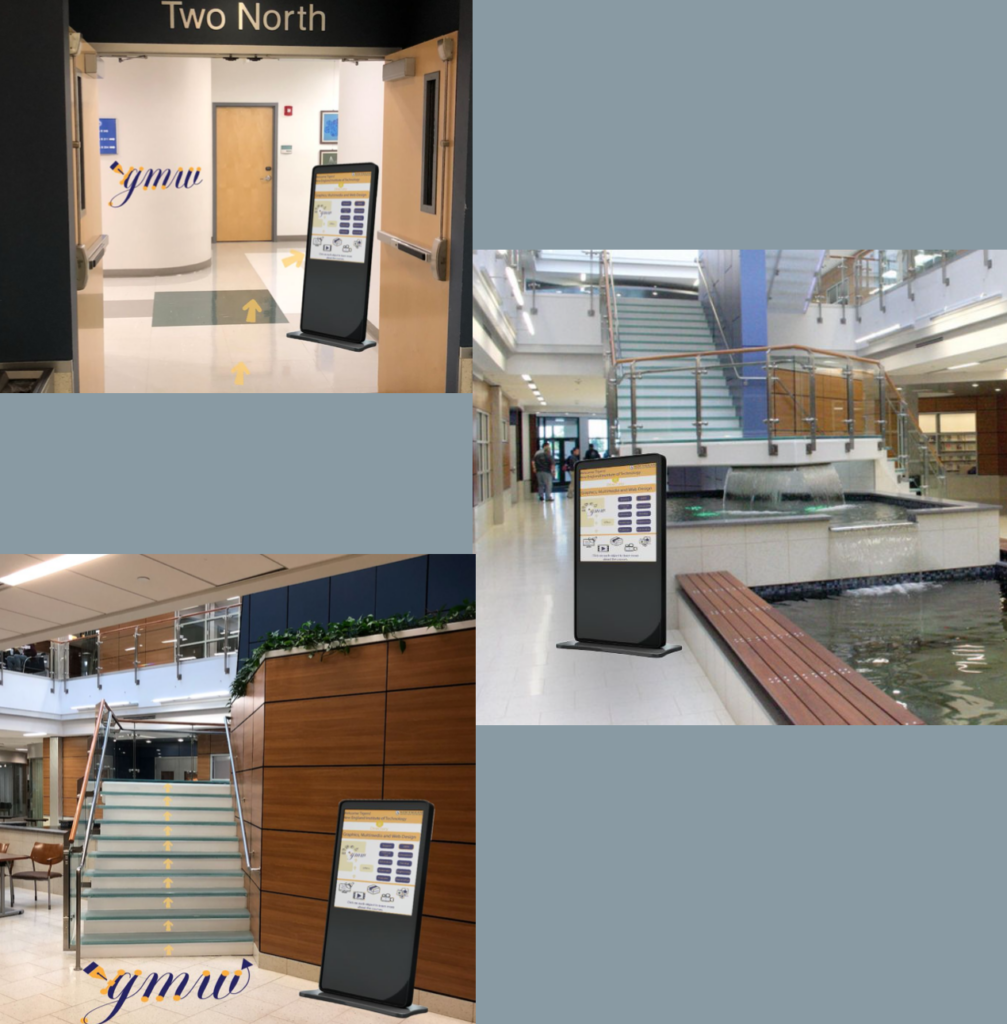
After creating the logo and iconography, we began working on our kiosk design and where they would be placed in the building. Since the first thing the visitor would do would be to walk into the main entrance, I decided to put a kiosk in there to find the GMW suite and then the visitor will find their way to the stairs located next to another kiosk, following the arrows on the stairs and the logo above the suite entrance will lead them into the suite. Once they are at the suite they will see the pictograms to direct them to their designated classroom.



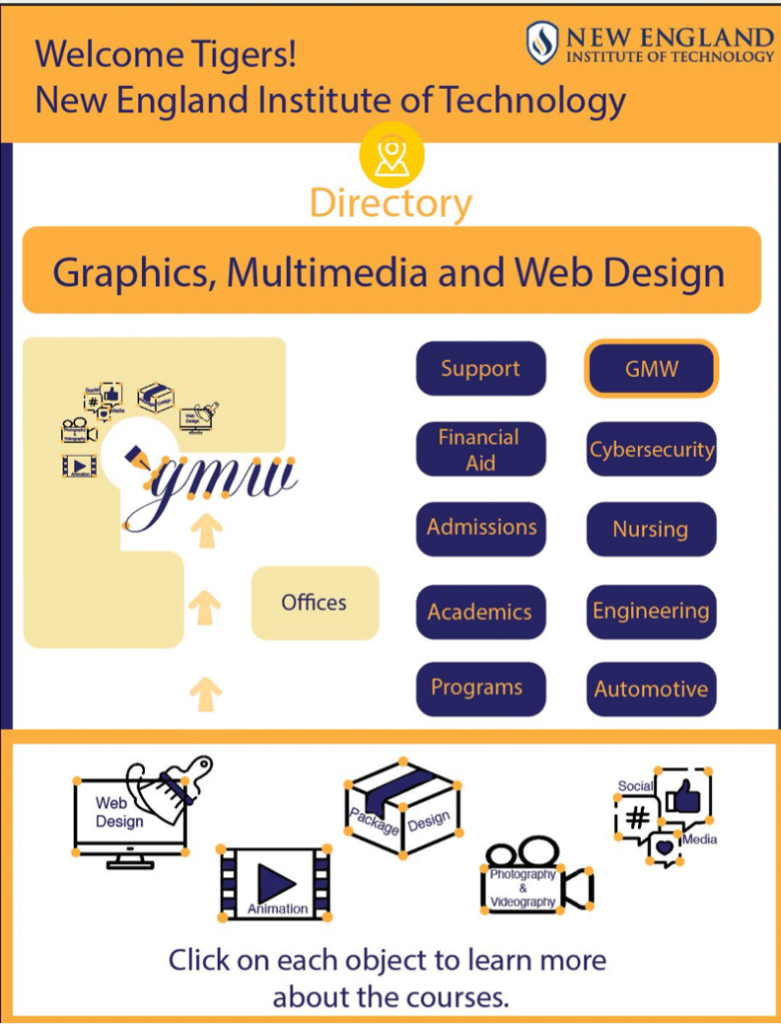
The visitor will be able to use this touch screen kiosk to direct them to their destination. If they wanted to know more about the courses they are able to click on the one they want and it will light up on the map, which room it is in as well. This design is very straight forward and easy to manage.
The Composite of Kiosk Prototype

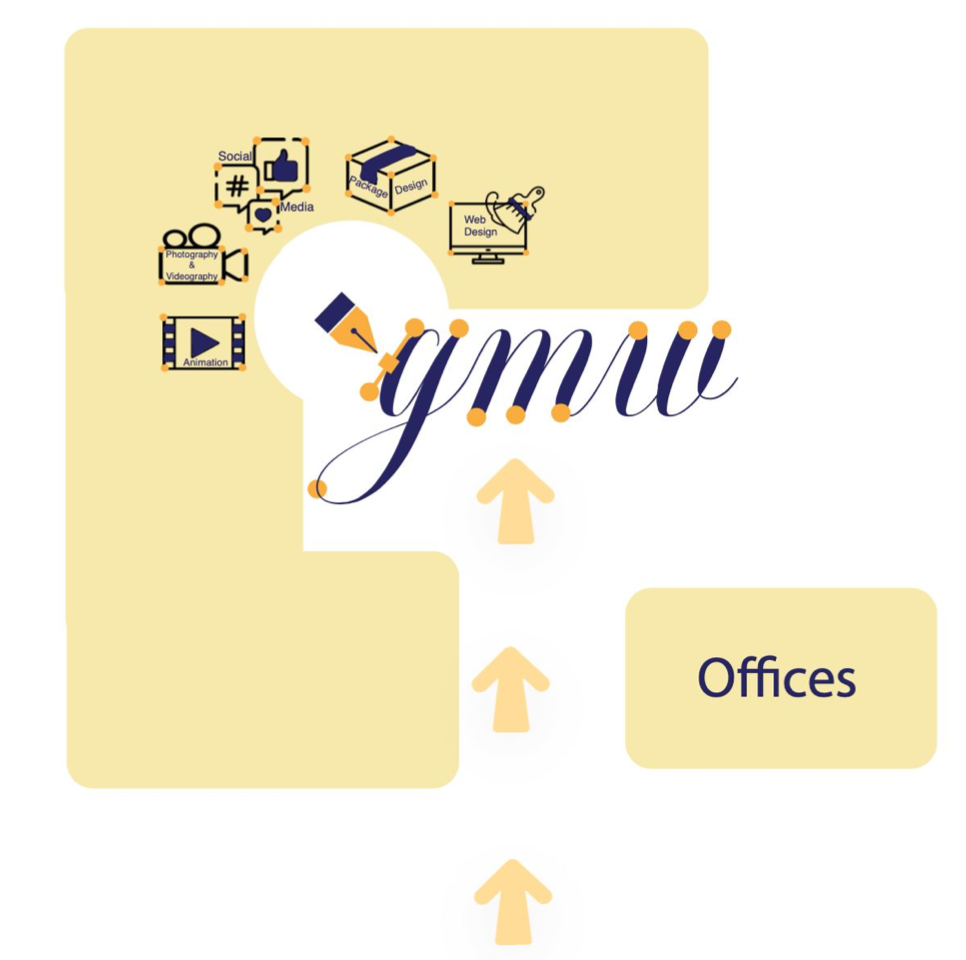
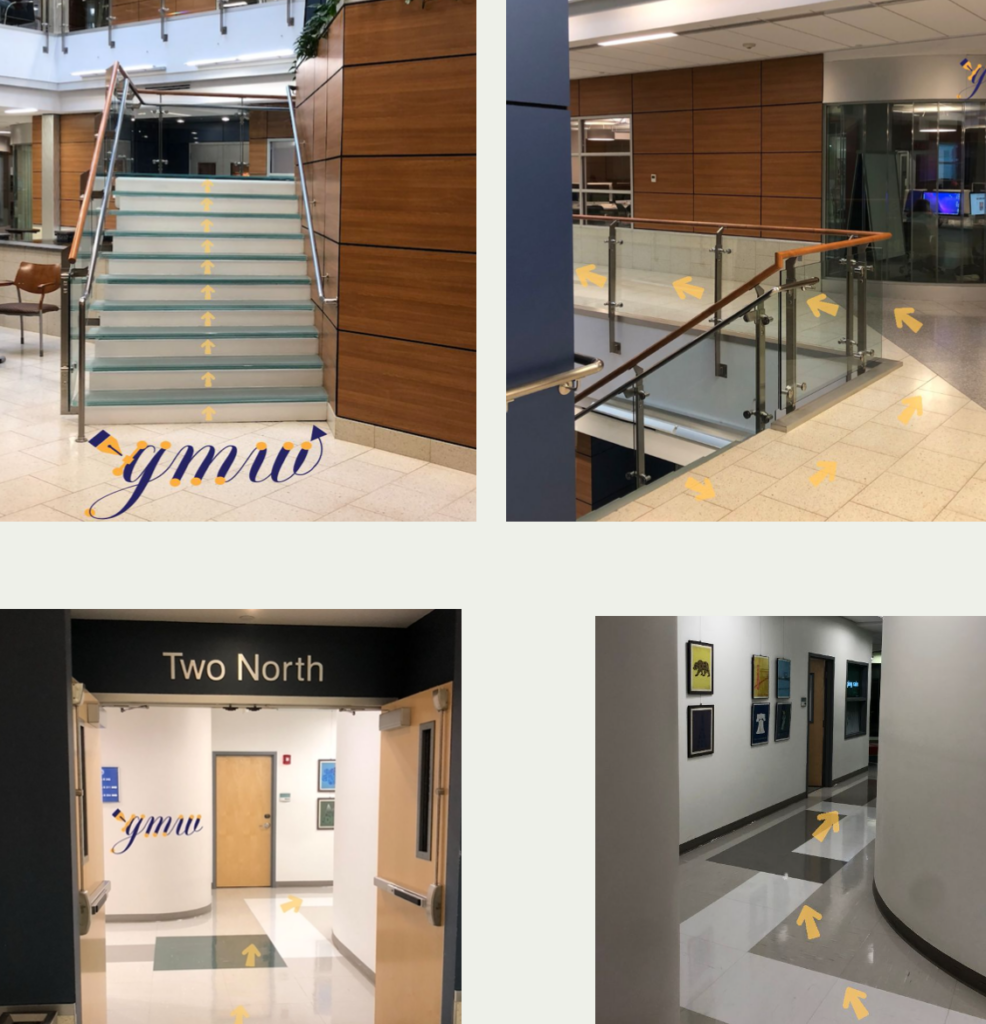
The Waypoints to GMW Suite

GMW Suite with Pictograms

Clock Viewpoints of GMW Suite

Timeline
This assignment took about three weeks to complete. Once I finished the icons and logo it made everything come together and was easier to complete.